Bu yazıda, Data Studio’da teknik SEO’nuzu takip etmek için CrUX rapor şablonunu ve bağlayıcıyı nasıl kullanacağınızı göstermek istiyorum. Bir süre önce Google, web sitenizdeki kullanıcı deneyiminin kalitesini ölçen yeni bir program olan Core Web Vitals‘ı duyurdu. Yeni programın elbette SEO’nuz üzerinde bir etkisi var. Aslında, bunun Google Search Console’a yansıdığını görmüşsünüzdür. “Önemli Web Verileri” içinde birçok önemli ölçüt bulunduğundan, bunları takip etmek için bir gösterge panosuna sahip olmak işinizi oldukça kolaylaştırabilir. Aşağıda, CrUX rapor şablonunun kurulumuna ve yorumlanmasına ilişkin hızlı bir genel bakış paylaştım.
Chrome UX (CrUX) raporu nasıl kurulur?
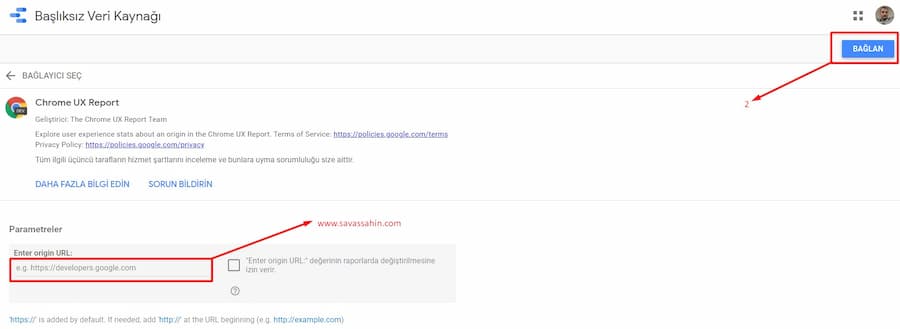
Öncelikle Chrome UX Veri kaynağını oluşturmanız gerekiyor. Bunun için https://g.co/chromeuxdash adresini ziyaret etmelisiniz. Açılan sayfadan raporu eklemek istediğiniz alanadını aşağıdaki kısma ekleyin ve sonrasında sağ üstte bulunan Bağlan butonuna tıklayın.

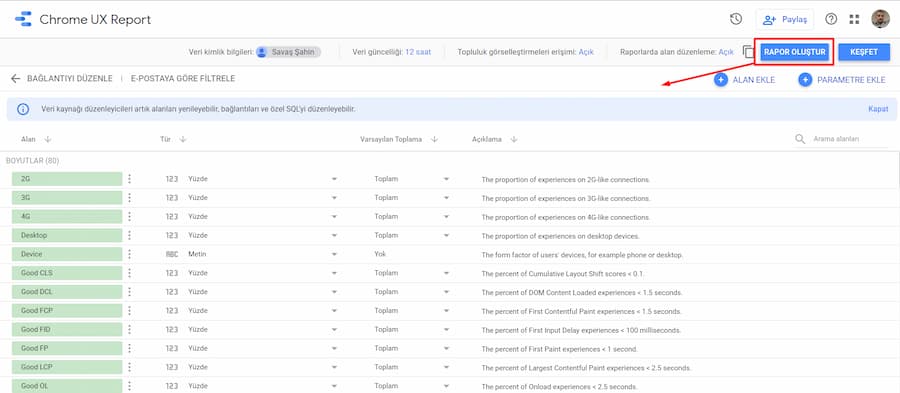
Veri kaynağımızı oluşturduk. Şimdi yapmamız gereken, açılan ekranın yine sağ üst kısmında bulunan Rapor Oluştur butonuna tıklamak olacak.

Ve raporunuz oluştu 🙂
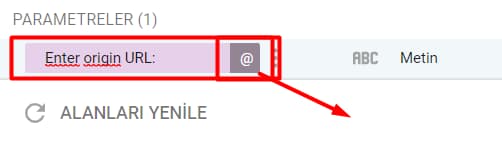
“Core Web Vitals” sayfası (raporunuzdaki ilk sayfa), web sitenizin temel ölçümlerin bir özetini sunar. Raporunuzu Ay ve Cihaza göre filtreleyebilirsiniz. Ayrıca daha önce oluşturduğunuz bir rapor varsa, Chrome UX verilerini/grafiklerini ilgili rapora aktarabilirsiniz. Bunun için yapmanız gereken işlem, grafikleri kopyalayıp eklemek istediğiniz rapora yapıştırmanızdır. Eğer farklı bir alanadına yönelik bu raporu oluşturmak istiyorsanız, Kaynak > Eklenmiş Veri Kaynaklarını Yönet kısmından, Chrome UX veri kaynağını düzenle dedikten sonra aşağıdaki görseldeki @ işaretine tıklayıp veri kaynağını düzenlemeniz gerekir.

Chrome UX, Google Data Studio’ya harici veri kaynağı olarak çalışır ve açık kaynaklı bir araçtır. Dikkate alınması gereken bir diğer önemli husus, aylık veri kümeleri her ayın ikinci Salı günü yayınlanır.
Chrome UX kontrol panelinde nelere bakmalıyım?
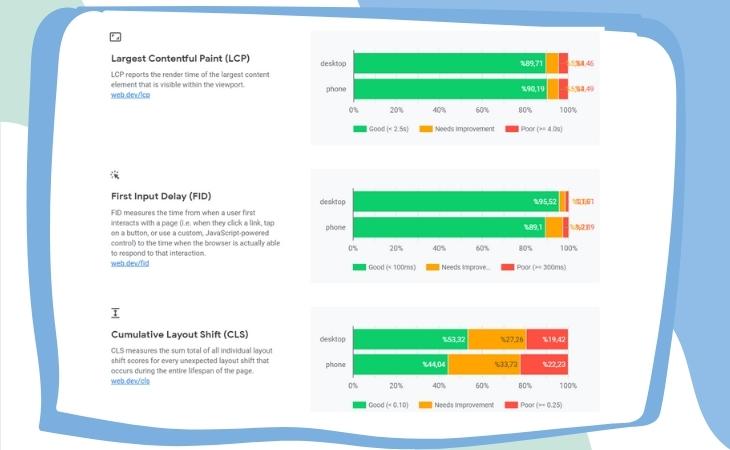
CrUX kontrol paneli birçok ayrıntı içerir, ancak Google’ın 2020’de odaklandığı kullanıcı deneyiminin üç önemli kısmı vardır:
Largest Contentful Paint (LCP): Bu metrik, sayfanızın en büyük resmi veya metin bloğunu yüklemesinin ne kadar sürdüğünü ölçer. Google’a göre, LCP’nin”iyi” olarak kabul edilmesi için 2,5 saniyenin altında olması gerekir.
First Input Delay (FID): Bu metrik, bir kullanıcı bir eylemi tetiklediğinde (örn. buton tıklaması) web sitenizin etkileşimli olması için geçen süreyi ölçer. “İyi” kabul edilen değer 100 milisaniyeden daha az olmasıdır.
Cumulative Layout Shift (CLS): Bu metrik, web sitenizin tasarımının ne kadar kararlı olduğunu ölçer. “İyi” bir deneyim için sayfaların CLS değeri 0,1’den az olmalıdır.
Umarım bu makale işinizi görmüştür! Aklınıza takılan herhangi bir konuyu, yorumlarda belirtebilirsiniz.